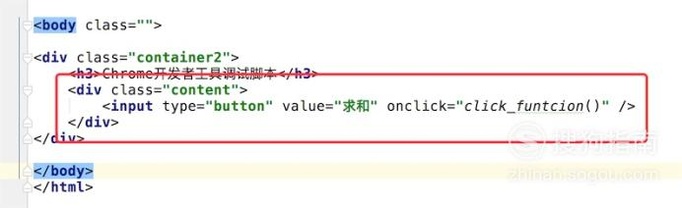
Javascriptи„ҡжң¬еңЁзҪ‘йЎөејҖеҸ‘дёӯз»Ҹеёёдјҡз”ЁеҲ° пјҢ еңЁејҖеҸ‘иҝҮзЁӢдёӯ пјҢ еҰӮжһңйҒҮеҲ°дёҖдәӣзЁӢеәҸй—®йўҳ пјҢ жҲ‘们жҖҺж ·иҝӣиЎҢи°ғиҜ•пјҹжҖҺж ·жҹҘжүҫеҲ°зЁӢеәҸеҮәй—®йўҳзҡ„ең°ж–№пјҹеҸҜд»ҘеҲ©з”ЁChromeжөҸи§ҲеҷЁзҡ„ејҖеҸ‘иҖ…е·Ҙе…·жқҘиҝӣиЎҢи„ҡжң¬и°ғиҜ• гҖӮ дёӢйқўдёҖиө·жқҘзңӢдёӢе…·дҪ“жҖҺд№Ҳж“ҚдҪң гҖӮ ж“ҚдҪңж–№жі• 01 жҲ‘们дҫӢеӯҗзҡ„Htmlд»Јз ҒеҫҲз®ҖеҚ• пјҢ еҰӮеӣҫ пјҢ е°ұжҳҜдёҖдёӘжҢүй’® пјҢ зӮ№еҮ»иҝҷдёӘжҢүй’® пјҢ дјҡи§ҰеҸ‘зӮ№еҮ»дәӢ件 гҖӮ

ж–Үз« жҸ’еӣҫ
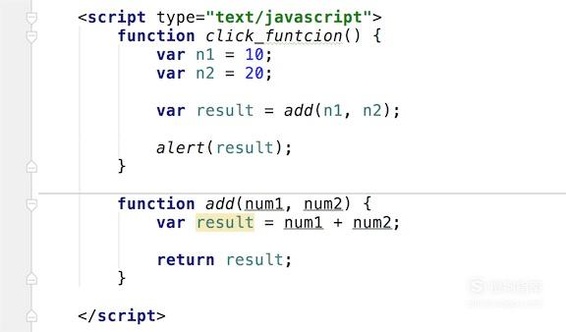
02 зӮ№еҮ»дәӢ件зҡ„и„ҡжң¬д»Јз ҒеҰӮеӣҫ пјҢ д№ҹеҫҲз®ҖеҚ• пјҢ дё»иҰҒжҳҜеҜ№дәҢдёӘж•°еҒҡзӣёеҠ ж“ҚдҪң пјҢ 然еҗҺalertеј№еҮәзӣёеҠ зҡ„з»“жһң гҖӮ
йҖ»иҫ‘еҫҲз®ҖеҚ• пјҢ жҲ‘们иҝҷйҮҢдё»иҰҒжҳҜжј”зӨәи°ғиҜ•зҡ„иҝҮзЁӢ гҖӮ

ж–Үз« жҸ’еӣҫ
03 д»Јз ҒйғҪеҶҷеҘҪдәҶ пјҢ жҲ‘们用ChromeжөҸи§ҲеҷЁжү“ејҖиҝҷдёӘзҪ‘йЎө гҖӮ
еҰӮеӣҫ пјҢ

ж–Үз« жҸ’еӣҫ
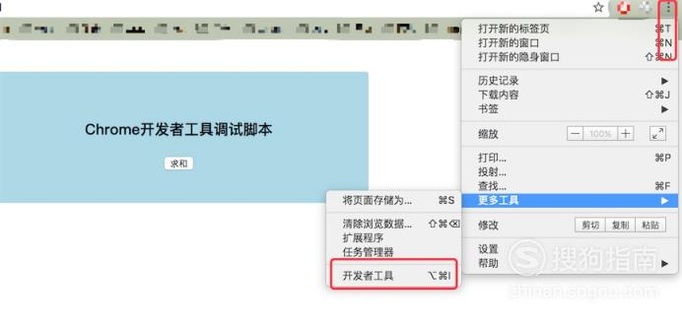
04 гҖҗеҰӮдҪ•з”ЁChromeејҖеҸ‘иҖ…е·Ҙе…·жқҘи°ғиҜ•и„ҡжң¬пјҹгҖ‘зӮ№еҮ»жөҸи§ҲеҷЁеҸіиҫ№зҡ„вҖҳдёүзӮ№вҖҷжҢүй’® пјҢ еңЁеј№еҮәзҡ„иҸңеҚ•дёҠзҡ„вҖҳжӣҙеӨҡе·Ҙе…·вҖҷйҮҢ пјҢ жңүдёӘвҖҳејҖеҸ‘иҖ…е·Ҙе…·вҖҷ пјҢ зӮ№еҮ»е®ғжү“ејҖиҝҷдёӘе·Ҙе…·

ж–Үз« жҸ’еӣҫ
05 жү“ејҖеҗҺ пјҢ еҰӮеӣҫ пјҢ иҝҷдёӘе°ұжҳҜchromeзҡ„ејҖеҸ‘иҖ…е·Ҙе…· гҖӮ
жҲ‘们зӮ№еҮ»е·Ҙе…·жқЎдёҠзҡ„вҖҳSources'ж Ҹ

ж–Үз« жҸ’еӣҫ
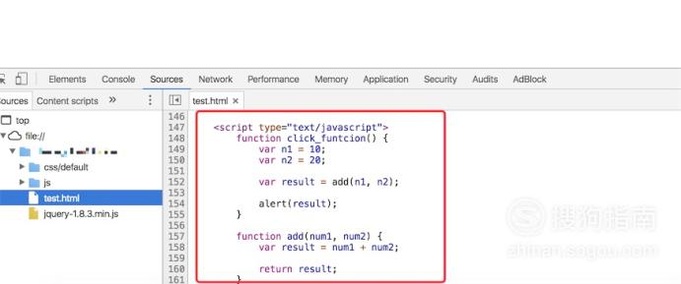
06 зӮ№еҮ»еҗҺ пјҢ жҲ‘们е°ұеҸҜд»ҘзңӢеҲ°жҲ‘们зҪ‘йЎөзҡ„жәҗд»Јз ҒдәҶ пјҢ еӣ дёәжҲ‘们зҡ„и„ҡжң¬ж–Ү件жҳҜзӣҙжҺҘеҶҷеңЁtest.htmlж–Ү件дёҠзҡ„ пјҢ жҲ‘们еңЁе·Ұиҫ№зҡ„зӣ®еҪ•дёҠ пјҢ зӮ№еҮ»йҖүдёӯиҝҷдёӘtest.htmlж–Ү件 пјҢ еңЁеҸіиҫ№е°ұеҸҜд»ҘзңӢеҲ°иҝҷдёӘж–Ү件зҡ„и„ҡжң¬д»Јз ҒдәҶ пјҢ еҰӮеӣҫ пјҢ еҸҜд»ҘзңӢеҲ°жҲ‘们еҶҷзҡ„дәҢдёӘfunctionзҡ„д»Јз Ғ гҖӮ

ж–Үз« жҸ’еӣҫ
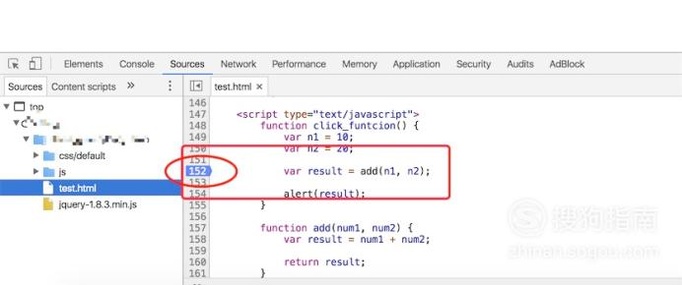
07 жҲ‘们зӮ№еҮ»иҝҷи„ҡжң¬дёҠзҡ„жҹҗдёҖиЎҢ пјҢ е°ұеңЁиҝҷиЎҢж·»еҠ дәҶдёҖдёӘж–ӯзӮ№ пјҢ еҪ“зЁӢеәҸиҝҗиЎҢеҲ°иҝҷдёӘж–ӯзӮ№ пјҢ е°ұдјҡдә§з”ҹдёӯж–ӯ пјҢ и®©жҲ‘们дёҖжӯҘжӯҘзҡ„и°ғиҜ• гҖӮ

ж–Үз« жҸ’еӣҫ
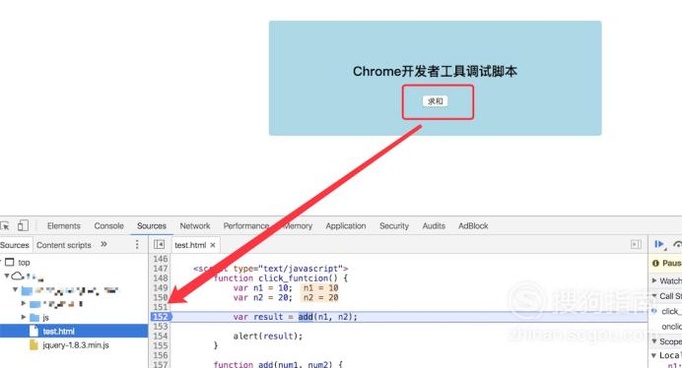
08 жҲ‘们жқҘиҜ•дёӢдёӯж–ӯ пјҢ зӮ№еҮ»йЎөйқўдёҠзҡ„вҖҳжұӮе’ҢвҖҷжҢүй’® пјҢ еҸҜд»ҘзңӢеҲ° пјҢ зЁӢеәҸеңЁеҲҡжүҚзҡ„ж–ӯзӮ№дёҠдёӯж–ӯдәҶ пјҢ

ж–Үз« жҸ’еӣҫ
09 жҲ‘们еҸҜд»ҘзӮ№еҮ»еҸіиҫ№зҡ„вҖҳиҝҗиЎҢвҖҷжҢүй’® пјҢ зӮ№еҮ»дёҖж¬Ў пјҢ д»Јз Ғе°ұеҫҖеүҚиҝҗиЎҢдёҖж¬Ў пјҢ д»ҘдҫҝжҲ‘们йҖҗ
иҜ• гҖӮ
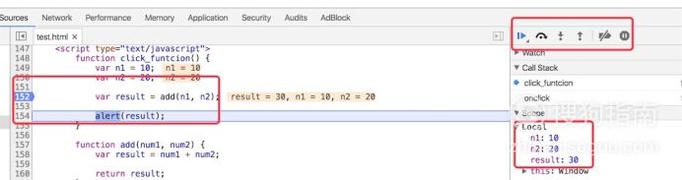
еңЁд»Јз ҒиҝҗиЎҢзҡ„ж—¶еҖҷ пјҢ еңЁеҸіиҫ№зҡ„зӣ‘жҺ§ж Ҹ пјҢ иҝҳдјҡе®һж—¶жҳҫзӨәеҮәеҪ“еүҚд»Јз ҒеҸҳйҮҸзҡ„еҖј пјҢ жҜ”еҰӮжҲ‘们代з ҒйҮҢзҡ„ n1, n2, е’ҢиҝҷдәҢдёӘеҖјзӣёеҠ еҗҺзҡ„з»“жһңеҖј result пјҢ йғҪеҸҜд»ҘеңЁиҝҷйҮҢжҳҫзӨәеҮәжқҘ гҖӮ д»ҘдҫҝжҲ‘们еҲӨж–ӯзЁӢеәҸжңүжІЎжңүжӯЈзЎ®жү§иЎҢ гҖӮ

жҺЁиҚҗйҳ…иҜ»
- дҪҝз”ЁJqueryеҰӮдҪ•ж“ҚдҪңдёӢжӢүжЎҶжҺ§д»¶пјҹ
- еҰӮдҪ•жү№йҮҸжү“еҚ°CADж–Ү件
- еҰӮдҪ•еҗҲ并pdfжҲ–еҺӢзј©pdfж–Ү件еӨ§е°Ҹ
- ExcelдёӯеҰӮдҪ•еҲ©з”ЁCOUNTIFеҮҪж•°з»ҹи®ЎдёӘж•°
- з®ҖеҚ•еҮ жӯҘжү“йҖ еҶ·иүІи°ғеӣҫзүҮ
- еҰӮдҪ•жҠҠеӣҫзүҮи°ғдёәй»‘зҷҪиүІ
- еҰӮдҪ•з»ҷPDFж–Ү件дёӯзҡ„ж–Үеӯ—ж·»еҠ дёӢеҲ’зәҝ
- иҪ»еҝ«PDFйҳ…иҜ»еҷЁеҰӮдҪ•жҹҘзңӢwordж–Ү件
- еҰӮдҪ•жҢ‘йҖүйҰҷз”ңеӨҡжұҒзҡ„дјҳиҙЁиӢ№жһң ж•ҷдҪ еҮ жӢӣ
- еҜ№дәҺйўҲйғЁз–јз—ӣзҡ„дәәеҰӮдҪ•йҖүжӢ©жңҖдҪіжһ•еӨҙ
















